Introducing our new Paged layout
March 23, 2023
Until today, if you wanted to sightread music in Soundslice, you had two options:
- Press Play and rely on our player’s automatic scrolling of the music. This means you see a moving playhead, and you hear the audio. You’re locked into playing at a certain tempo, and the scrolling is out of your control.
- Scroll the music manually, without playing the audio. This means you need to drag the music forward a bit every so often, making sure you scroll just the right amount — which is difficult, or at least finicky, depending on what instrument you’re playing and how busy your hands are.
Now there’s a third option: our new Paged layout.
In the new Paged layout, we automatically split your music into pages — screenfuls, really — and you can navigate between pages simply by clicking the left or right edges of your screen.

It’s like flipping through pages in a PDF reader, but there’s one big difference: the music is dynamically sized. The pages are drawn on the fly depending on your screen size, your zoom level, your chosen stave width and the nature of the music itself.
Each stave of music is guaranteed to fit fully on the screen, with no scrolling whatsoever. So if you’re sightreading, you can quickly and confidently move forward with a single click or tap.
Some of you are probably saying: “But Soundslice already had something called Paged layout!” Yes, that’s true; we added it back in 2020. It did two things: it set a fixed stave width (as opposed to stretching music across your screen) and it honored the slice’s stave breaks. Confusingly, there were no “pages” to be found in that old Paged layout. We should have called it Fixed-Width layout.
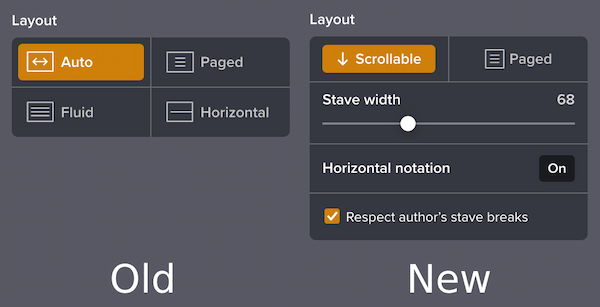
At any rate, if you open our player’s settings menu today, you’ll see a new look in the Layout section. Here’s how it changed:

Instead of four top-level options, there are now two: Scrollable vs. Paged. When you set Scrollable, you can optionally choose “Horizontal notation.”
We’ve introduced a few more features as a part of this:
First, there’s a brand-new “Stave width” control. This lets you increase or decrease the width of the music — which can be handy if you’re on a large screen. If you move that slider all the way to the right, you’ll reach the special value “Fit to screen,” which tells our graphics engine to always stretch the music to fit all available space.
Second, there’s a new “Respect author’s stave breaks” checkbox. You’ll only see this if the particular slice you’re viewing has stave break data. If you check that box, we’ll make sure that the slice author’s stave breaks are honored. If you uncheck the box, we’ll decide the stave breaks automatically, depending on your current screen size, zoom setting and stave width setting.
These new options are a different way of organizing the previous layout options. Here’s a small migration guide, for those of you accustomed to the old system:
- For the old Fluid layout behavior: use Scrollable layout, change the stave width to “Fit to screen,” and make sure “Respect author’s stave breaks” is unchecked.
- For the old Paged layout behavior: use Scrollable layout, set the stave width to 100, and make sure “Respect author’s stave breaks” is checked.
- For the old Auto layout behavior: you don’t need to do anything. Our player has the same default behavior as before — automatically choosing the stave width and “Respect author’s stave breaks” settings based on your screen width at the time you load the music. The only difference is that there’s no explicit Auto button in our interface; we found that to be unnecessary in retrospect.
If you’re in a paid plan, we’ll automatically save your layout, stave width and “Respect author’s stave breaks” settings on a per-slice basis. (See here for more.)
If you embed Soundslice in your website via our Licensing plan, please note that the existing layout URL parameter will continue to work exactly as before, for backwards compatibility. We’ve also added an option layout=5 if you’d like to default your embeds to use the new Paged layout. (See here for more.)
Finally, for more info, see our totally revamped help page on layouts.
Hope you find the new Paged layout useful, and please let us know your feedback!